Coding Shortcuts
In Empty Elements And Semantics, I mentioned that empty elements do not have an end tag, and non-empty elements do. I also mentioned that values should have quotation marks around their values. There's a little fact that I'm obliged to mention: HTML lets you be sloppy. Some tags are optional, and some attributes let you get away with omitting the quotes around the values and even omitting the value itself.
As much of an advocate of proper coding practices as I am, this is something I have to talk about.
I should also mention that these shortcuts do not apply to XHTML: if you use an XML-based language, you have to behave.
Attribute Shortcuts
On occasion you can get away with omitting quotation marks and even the value in an attribute. Those circumstances are, however, very precise.
You may omit the quotation marks if the attribute has a value consisting of a single word. The instant your attribute value has spaces, you need quotation marks. By its very nature, the id attribute could always have its quotation marks left off, since its value must be a single word.
The condition for leaving out the entire value is a little narrower: it can only be done with boolean attributes, which—as I explained back in Attributes—have only one possible value; their real value
is their very presence. The table below concentrates only on those found in HTML 4.01 Strict; Transitional and Frameset have a few of their own as well.
The Boolean Attributes
Short Form |
Written Fully |
Element |
Purpose |
| checked |
checked="checked" |
input |
This preselects radio buttons and checkboxes. |
| declare |
declare="declare" |
object |
This is supposed to simply declare an object and download the media associated with it, but not make it show up until the HTML page calls for it. However, at the time of writing, it doesn't seem to make a difference on any browser that I've used: Firefox 3.5, Internet Explorer 8, Opera 10, Safari 4, and Chrome 4. |
| defer |
defer="defer" |
script |
This basically means that the script doesn't need to be executed right away, so the browser doesn't have to run the script. |
| disabled |
disabled="disabled" |
- button
- input
- optgroup
- option
- select
- textarea
|
The form element has been disabled. The value cannot be changed, and server-side scripts will not read from it. The input usually appears greyed-out. |
| ismap |
ismap="ismap" |
|
This attribute tells the browser to use a server-side image map, rather than one contained in the page. The URI contains a reference to the x- and y-coördinates you clicked on. The img element has to be inside an a element for this to have any effect. |
| multiple |
multiple="multiple" |
select |
This allows multiple values to be selected from a drop-down menu, rather than only a single selection (which is the default). |
| nohref |
nohref="nohref" |
area |
This refers to an area in the image that is not a link. |
| readonly |
readonly="readonly" |
|
The value cannot be changed, but the value will be read by a server-side script. The element usually has a darkened background. |
| selected |
selected="selected" |
option |
This preselects an option. |
Leaving out quotation marks and attribute values tends to encourage bad coding habits, so it's unwise to do it.
HTML Conditionals
Yes, HTML has an if statement. These are known as the HTML conditionals, and they are supported only by Internet Explorer. Because of this, they can be used as a workaround of some of IE's quirks. I've mentioned before that some CSS declarations don't work very well in Internet Explorer. Embedding Java applets can also be quite the trick, since Internet Explorer and other browsers often use wildly different means. You can work around this using the fact that the HTML conditional allows you to send different code to different browsers.
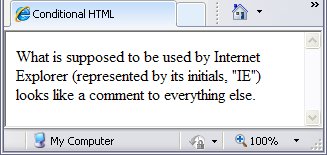
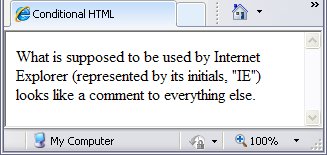
The way to pull this off is to make the Internet Explorer-only code look like a comment to everything else, and the code that is meant for everything else look like normal code, but instruct Internet Explorer to ignore it:
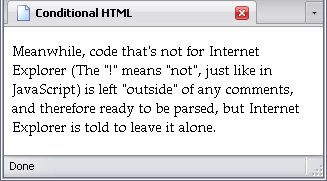
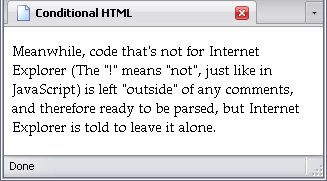
<p>Meanwhile, code that's not for Internet Explorer (The "!" means "not", just like in JavaScript) is left "outside" of any comments, and therefore ready to be parsed, but Internet Explorer is told to leave it alone.</p>
- The above page in Internet Explorer:
-

- The above page in FireFox:
-

And since this works through comments; it's perfectly valid HTML.
Of course, you can pick and choose which versions of Internet Explorer you want, but this is enough for most website developers. If you want to learn more, several pages explain HTML conditionals in greater depth.
A note here: I don't think this works in XHTML documents (it does in HTML documents written in XHTML), but Internet Explorer can't read XHTML documents anyways, so it's a moot point.
The javascript: Pseudoprotocol
A mostly-abandoned way of making a javascript trigger was to use the a element, the href attribute, and the javascript: pseudoprotocol. I say pseudoprotocol because the result wasn't exactly a hyperlink. It works exactly like the onclick attribute, but can only be used with an a element, whereäs onclick can be used with any element that allows event attributes.
The href attribute would contain the protocol followed by the code you wanted to run—usually a function call. Below, I demonstrate this. The two methods would have exactly the same effect.
As I said earlier, this isn't used much anymore, mostly because there's no point. However, some older sites still have it, so I mentioned it here.