Basic Mathematics
One of the most important things in JavaScript is math, which almost every programming language in the world relies on. Sometimes a variable with a numerical value isn't arbitrarily changed, but has its value adjusted to reflect some new criteria. This is critical when the same set of instructions are run over and over again in a loop, which I'll get to later.
If you wanted to assign the value of 5
to foo, you could simply write foo = 5;. If you wanted to assign the value of 3
to foo, you would simply type foo = 3;. If you wanted to assign the value of 3/5
to foo, you could type foo = 0.6 (which is 3/5 in decimal notation). But what if you wanted to assign the value of 5/3
? The value isn't exactly 1.667
; the 6
after the decimal repeats infinitely, and 1.667
is simply rounding the value to the nearest thousandth. To get the exact value, you would have to write the equivalent of The variable foo contains the value of
, which is written:5 divided by 3
Math Operators
There are several operators in JavaScript, most of which are familiar, some of which may not be.
- +
- This adds two numbers together. Example: 5 + 3 = 8
- -
- This subtracts the second number from the first. Example: 5 - 3 = 2
- *
- Multiply. As there is no way to write the usual
times
symbol (×
) in JavaScript andx
is a letter, we use*
instead. Example: 5 * 3 = 15 - /
- Divided by. As there is no way to write
÷
in Javascript (it even requires a special character in (X)HTML),/
is used instead. Example: 5 / 3 = 1.666666... - %
- This is the modulus operator, and it gives the remainder of a division. It's best if you use this solely with integers. Throw decimals into the mix, and answers may get mighty strange. Example: 5 % 3 = 2
Math With Variables
Doing math with variables rather than plain numbers isn't much more difficult. All the above applies.
For example, if you were calculating the decimal value of fractions, and both numerator and denominator were in variables:
var num = 5; // The numerator of the fractionvar den = 3; // The denominator of the fractionvar foo = num / den; // Calculating the actual fraction.While this may seem the same as writing var foo = 5 / 3
Adjusting A Variable's Value
Just as you can adjust a string contained in a variable, you can also adjust numbers. For example, the following code means the new value of foo is the old value of foo minus 1.
Might I point out right now, this depends on foo already having a numerical value. If the variable you're using doesn't have a numerical value yet, the browser will get confused, and you will get errors, since you are literally asking it - 1 = ?
(note the blank), leaving the browser with nothing to work with.
So let me demonstrate how this might be used:
var foo = 5; // The variable foo is declared and has the value "5".Shorthand
Adjusting numbers is so common, there are actually several operators that act as shorthand means of doing so. These operators consist of one of the mathematical operators (+
, -
, /
, *
) followed immediately by the equal sign (no space between). However, in every case, the variable's value must come first in the equation for this kind of shorthand to work. I'll demonstrate with the above equations:
foo = foo - 1;- Shorthand equation:
foo -= 1; foo = 5 - foo;- foo comes second in this equation, so the shorthand method won't work.
foo = foo * 3;- Shorthand equation:
foo *= 3; foo = foo * foo;- Shorthand equation:
foo *= foo;
Incrementing And Decrementing
It is extremely common to add or subtract 1
from a numerical variable—so common that these also have their own operators:
More Complex Equations
Equations can (and do) get more complicated. For example, if several pencils are stacked so they form an equilateral triangle (and this can be done), there is an equation to determine how many there are in the stack. Let foo represent the number of pencils in the bottom row. Below is a step-by-step description of how to calculate that.
- Add 1 to foo
- Multiply the result by foo
- Divide that result by 2.
One might think that the code should read like this (let's set foo to 5
):
var foo = 5;var answer = foo + 1 * foo / 2;document.getElementById("JS").firstChild.data = answer;Okay, first let's go through the steps:
- Add 1 to 5 (The answer is 6)
- Multiply the result by 5 (The answer is 30)
- Divide that result by 2. (The answer is 15)
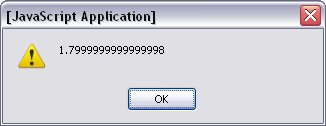
If you physically stack the pencils in such a way and count them, you will see that the answer is indeed 15. So let's see the result of our script:
Something has clearly gone wrong.
What you must understand is that certain operators take precedence over others: /
and *
are calculated first, then +
and -
. You might remember this from school, but a reminder never hurts.
Therefore, JavaScript will run the equation in this manner (what's being executed will be underlined):
- The equation:
- foo + 1 * foo / 2
- foo equals 5.
- 5 + 1 * 5 / 2
- Division and multiplication first:
- 5 + 1 * 5 / 2 = 5 + 2.5
- Addition (and subtraction) last:
- 5 + 2.5 = 7.5
The way to override precedence is to use parentheses (( )
). Javascript calculates what's inside parentheses first, then moves outside them. To get the right answer, we need to use them. I will show you how to adjust the equation using the steps I explained earlier:
- The original equation:
- foo + 1 * foo / 2
- Step 1: Add 1 to foo
- (foo + 1) * foo / 2
- Step 2: Multiply the result by foo
- Step 3: Divide that result by 2.
- No change needs to be made to this equation.
Fixing the above code ( and setting foo to 5) gives me:
var foo = 5;var answer = (foo + 1) * foo / 2;document.getElementById("JS").firstChild.data = answer;The result:
The right answer.