Simple Tables
Most table elements consist of the table element, table rows, and table cells, with the option of a caption. These are simple tables.
Table Elements
The following elements will make for a perfectly suitable table.
The Table Element
Element Name: table
The table element contains all other elements associated with a table. It is a block element.
Implied Attributes
- summary
- The
summaryattribute contains a summary of the table's contents, in case a user agent has difficulty rendering a table (some do).
The Table Caption Element
Element Name: caption
The caption element—which is an optional element, but comes first in any table should you use it—is used to give your table a title.
The Table Row Element
Element Name: tr
Table cells cannot be stored directly in the table element—they must be arranged in rows. This is the job of the tr element: It creates the rows that the cells are in.
The Table Header Cell and Table Data Cell Elements
Element names:
- th
- Table Header Cell Element
- td
- Table Data Cell Element
These elements are paired together because they contain similar functions and attributes. They can contain either plain text (which is normally the case) or any body element—including tables. If you're nesting tables, though, you might be going overboard.
Implied Attributes
- abbr
- This contains an abbreviation of a header or data (usually header) cell's contents. This is sometimes used by a user agent (such as a speech synthesizer) if it reads out a cell's header before its contents.
- axis
- Sometimes you need to catagorize elements beyond row or column. That's what this is for, and is best used as a comma-seperated list of catagory names, though the validator won't squawk if it uses a different format.
- colspan
- For various reasons, sometimes a cell is supposed to span two or more columns (stretching it horizontally). This attribute is numerical.
- headers
- This attribute is an IDREFS-type attribute—in other words, it's a reference to an ID attribute elsewhere. It's usually used in a
tdelement to reference theidattribute in thethat the head of thetdelement's column. - rowspan
- For various reasons, sometimes a cell is supposed to span two or more rows (stretching it vertically). This attribute is numerical.
- scope
-
This, again, is usually used with table header cells. It is an enumerated attribute with four values that describe what it applies to:
- row
- col
- rowgroup
- colgroup
row
andcol
refer to a header cell's respective row and column (respectively). I'll get torowgroup
andcolgroup
shortly.
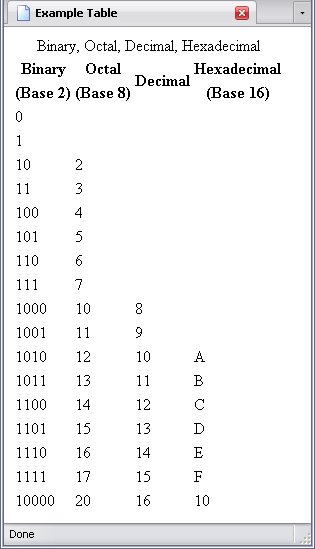
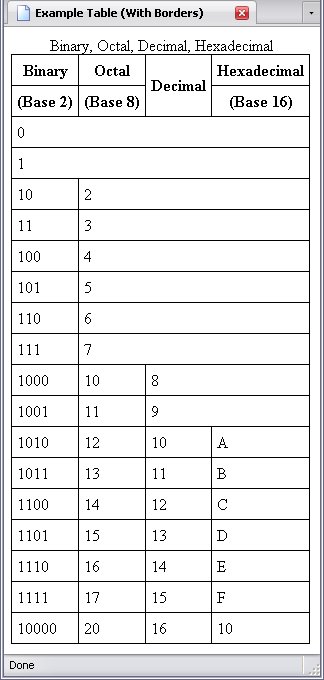
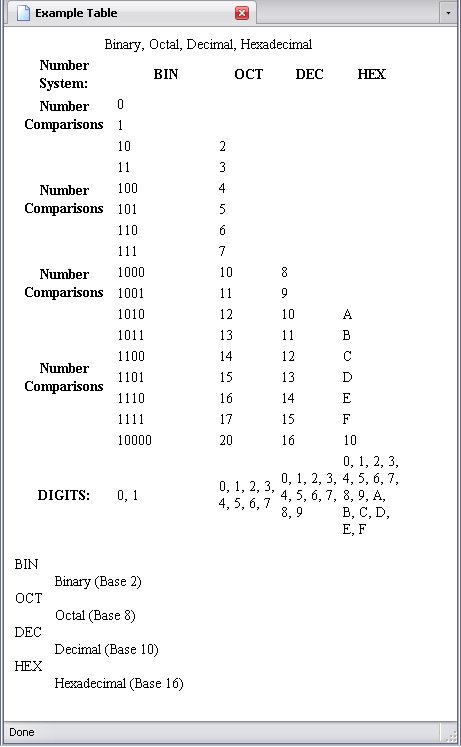
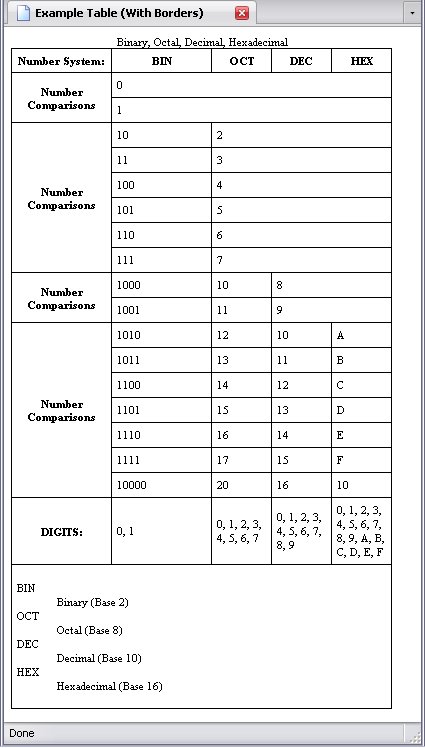
An Example Table
To demonstrate tables, I've included one that would look exactly how it would normally, and the same table with borders added so that you can see just what is going on.