List Style Type
| Property: | list-style-type |
|---|---|
| Default value: |
|
| Inherited: | Yes |
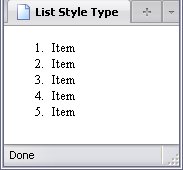
Unordered lists (ul elements) have bullets and ordered lists (ol elements) have numbers by default. However, there are other options as well, and the list-style-type property allows you to decide what sort of bullets or numbers the list items get. It is important to note that again, semantics must dictate which type of list you use, because this property will allow you to make an unordered list get numbers and ordered lists get bullets. I'm dead serious.
There are several values for lists, one of which is commonly used to get rid of numbers and bullets altogether:
Ordered List Style Types
- list-style-type:decimal;

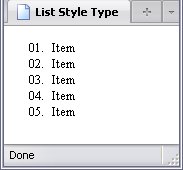
- list-style-type:decimal-leading-zero;*

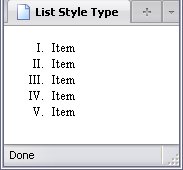
- list-style-type:upper-roman;

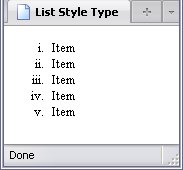
- list-style-type:lower-roman;

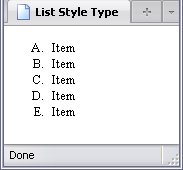
- list-style-type:upper-alpha;
- list-style-type:upper-latin;

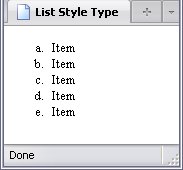
- list-style-type:lower-latin;
- list-style-type:lower-alpha;

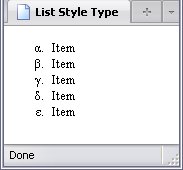
- list-style-type:lower-greek;*

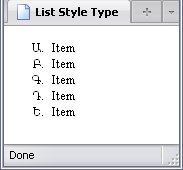
- list-style-type:armenian;*

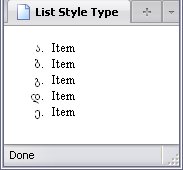
- list-style-type:georgian;*

* These may not be supported by older browsers.
Limitations Of Numbered Lists
- list-style-type:upper-roman;
- list-style-type:lower-roman;
- 3,999
- list-style-type:armenian;
- 9,999
- list-style-type:georgian;
- 19,999
- All others
- 2,147,483,647
When the maximum values of the above (excluding the last) list style types are exceeded, the numbering automatically switches to decimal numbering.
The last value represents the highest number that a browser can handle and is equal to 231 - 1. When that's exceeded, strange things tend to happen: Firefox, Internet Explorer, Google Chrome, Safari, and Lynx (although Lynx requires a different method to show this), go up to 2,147,483,647, then switch over to negative numbers starting with -2,147,483,648. Opera, on the other hand, tops out at 536,870,911 (229-1), and stays there. That being said, it is difficult to imagine a list so long that even Roman Numerals would not suffice (which would require at least 4,000 items).
As for the lower limit, only decimal and decimal-leading-zero are capable of displaying 0
or showing negative numbers, though the treatment of negative numbers using decimal-leading-zero is inconsistent from browser to browser.