Stylesheets deal mostly with fonts and other text properties, and this applies to most media, so that's where I'll start.
Text can be controlled through the following groups of properties:
- Font properties
- Text properties
The other properties are:
- color
- line-height
- letter-spacing
- word-spacing
Font Properties
The font properties describe how your basic text is supposed to look. The properties that fall under this group are:
- font-family
- font-style
- font-variant
- font-weight
- font-size
The Font
| Property: | font-family |
|---|
| Default value: | Depends on browser. |
|---|
| Inherited: | Yes |
|---|
Do you want your font to be in Courier New, Times New Roman, Arial, Verdana, or just a generic font? That's what font-family deals with.
Generic Fonts
There are several generic types of fonts. They are:
- font-family:serif;
- Serifs are finishing strokes, tapered ends, and so on.
- font-family:sans-serif;
- These are fonts without the little decorations (
sans-serif
means without serifs
). They're usually easier to read on a screen.
- font-family:monospace;
- Monospace fonts are fonts in which each character is the exact same width. The letter "i" (which is one of the narrowest letters in other fonts) takes up the same amount of room as the letter "m" (which is one of the widest).
- font-family:cursive;
- Cursive means that the font is trying to emulate the look of a human's handwriting. These usually have joined letters.
- font-family:fantasy;
- Fantasy fonts are generally decorative, but still look like letters.
You'll see examples of these when I talk about specific fonts families.
Specific Fonts
You can also identify the actual font you want. Below is a page with examples of the various types of fonts, with the names of specific fonts taking precedence. Those fonts are (in order):
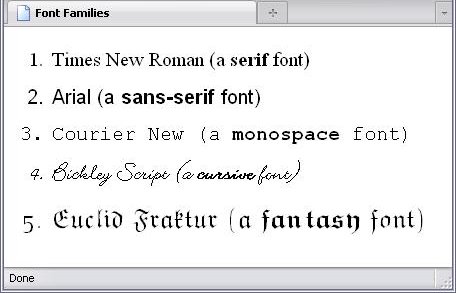
- Times New Roman (a serif font)
- Arial (a sans-serif font)
- Courier New (a monospace font)
- Bickley Script (a cursive font)
- Euclid Fraktur (a fantasy font)
Their appearance is shown below:
So, I specify them like this:
#li_1{font-family:"Times New Roman";}
#li_2{font-family:"Arial";}
#li_3{font-family:"Courier New";}
#li_4{font-family:"Bickley Script";}
#li_5{font-family:"Euclid Fraktur";}
The CSS resizing the text has been omitted.
There is a slight catch: This font will only show up for the user if it is on the computer the user is viewing. Thus, it is a good idea to have a comma-separated list of alternatives; if one fails, the next alternative can be used.
#li_1{font-family:"Times New Roman", serif;}
#li_2{font-family:"Arial", sans-serif;}
#li_3{font-family:"Courier New", monospace;}
#li_4{font-family:"Bickley Script", cursive, serif;}
#li_5{font-family:"Euclid Fraktur", "Old English Text MT", fantasy, serif;}
The rule for #li_5 tells the browser the following:
- Use the font
Euclid Fraktur
.
- If the computer doesn't have the font
Euclid Fraktur
, use Old English Text MT
, a more common font.
- If the computer doesn't have the font
Old English Text MT
, use the brower's default fantasy font.
- If the browser does not have a default fantasy font is specified, use the brower's default serif font.
If the browser does not have a default serif font, you're using a primitive browser indeed:
And now you know what things look like in the text-only browser Lynx.
Style
| Property: | font-style |
|---|
| Default value: | normal |
|---|
| Inherited: | Yes |
|---|
This specifies whether or not a font is in italics. There are three values for it:
- italic
- oblique
- Display the text in italics.
- normal
- Display the text normally.
Variant
| Property: | font-variant |
|---|
| Default value: | normal |
|---|
| Inherited: | Yes |
|---|
Font-variant is rarely used, but this allows you to display lower-case letters as small capitals. Its values are:
- normal
- Display the text normally
- small-caps
- Display lower-case letters as small capitals
Weight
| Property: | font-weight |
|---|
| Default value: | normal |
|---|
| Inherited: | Yes |
|---|
Font-weight allows you to highlight words by making them bold. It has three sets of values:
- A pair of relative values consisting of the keywords
lighter
and bolder
. Their effects depend on the weight of the font inherited from the parent element.
- A bold/not bold pair consisting of the keywords
normal
and bold
.
- A numerical scale of font weight, using the numbers 100 (lightest), 200, 300, 400, 500, 600, 700, 800, and 900 (heaviest). Many fonts can't have their weight modified with such precision and even if they can, there is no guarentee that the browser will do so.
Size
| Property: | font-size |
|---|
| Default value: | medium |
|---|
| Inherited: | Yes |
|---|
Easy enough to explain; font-size controls how big the text is. I explained this way back in Inline Elements, but we'll go over it again.
There are several ways to describe font-size:
- absolute-size keywords
- relative-size keywords
- length of characters
- percentage
Absolute Font Sizes
There are seven absolute font size keywords, whose names are self-explanatory:
- xx-small
- x-small
- small
- medium
- large
- x-large
- xx-large
Below is a page displaying these sizes.
Relative Font Sizes
There are two relative font size keywords, whose names are also self-explanatory:
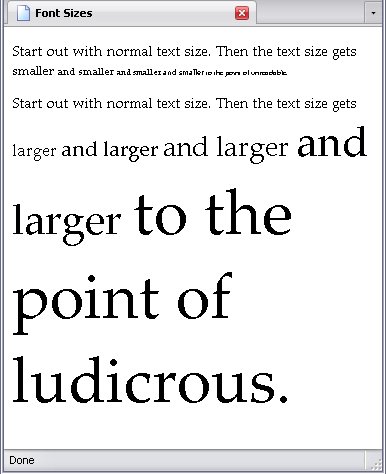
Do be warned: these can add up, as shown in the next example.
The code of the above example is frighteningly simple:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en" dir="ltr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>Font Sizes</title>
<style type="text/css">
.smaller span{font-size:smaller;}
.larger span{font-size:larger;}
</style>
</head>
<body>
<p class="smaller">Start out with normal text size. Then the text size gets <span>smaller <span>and smaller <span>and smaller <span>and smaller <span>to the point of unreadable.</span></span></span></span></span></p>
<p class="larger">Start out with normal text size. Then the text size gets <span>larger <span>and larger <span>and larger <span>and larger <span>to the point of ludicrous.</span></span></span></span></span></p>
</body>
</html>
Heaven help you if you use the same code, but trade the p elements for h1...
Font Sizes By Length
As stated earlier, you can use the units of length explained in CSS Value Types. However, it is wise to be careful using relative such as em and ex, since they can multiply even faster than the larger value.
Font Sizes By Percentage
The last way to set a font's size is to set it as a percentage of the inherited font's size. This is a number followed by a percent sign (%
)
The Collective Font Property
| Property: | font |
|---|
| Inherited: | Yes |
|---|
The font property can be used as a shorthand means of dictating the font. It can set the following properties:
- font-style
- font-variant
- font-weight
- font-size
- line-height*
- font-family
*More on this one later. Suffice to say for now, it controls how far apart a line of text is from the next.
The font property can also be set using one of the system fonts, but I'm not going to get into those since they are defined by the individual user's operating system and the browser has no control over those fonts.
Using The font Declaration
The rules of this get a little hairy, so bear with me.
- All values are separated by spaces unless otherwise noted.
- If you do not use a system font, you must define
font-size and font-family, in that order.
- Example:
font:12pt serif;
- The
line-height property is optional. If you define it, it must follow font-size, and the two values must be separated with a slash. (The font-family property must always be at the end.)
- Example:
font:12pt serif;
- The
font-weight, font-variant, and font-style properties are all optional, and their values may be in any order. But, they must appear before font-size.
- Examples:
font:12pt/18pt serif;font: 12pt serif;font: 12pt serif;font: 12pt serif;font: 12pt serif;
Text Properties
The text properties don't control the text's appearance, but adjust the text as a whole. The text properties are:
- text-indent
- text-align
- text-decoration
- text-transform
Indentation
| Property: | text-indent |
|---|
| Default value: | 0 |
|---|
| Inherited: | Yes |
|---|
The text-indent property allows you to indent the first line of a chunk of text, such as the text in these paragraphs. Its value can be one of two things:
- a length, as explained in CSS value types
- a percentage of the element's width.
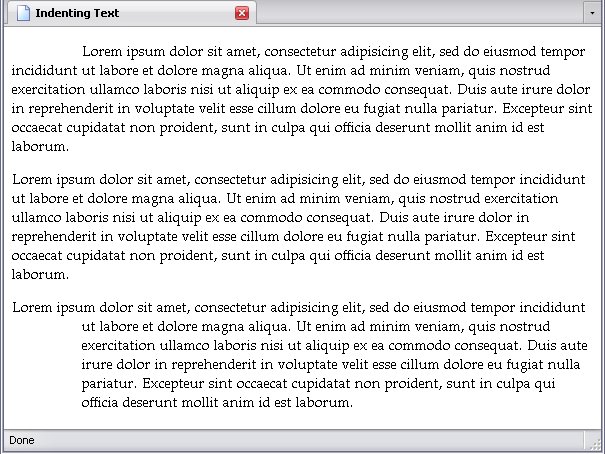
If you want the first line to be hanging, then it's permissible to use a negative number, which will cause the first line to stick out instead. To illustrate this, I have below a page with the following stylesheet:
#p_1{text-indent:5em;}
#p_3{
text-indent:-5em;
margin-left:5em;
}
The first paragraph is to be indented 5em. The second paragraph gets no styling. The third paragraph gets a left-side margin of 5em but has an indent
of negative 5em—in other words, a hanging first line or exdent.
Alignment
| Property: | text-align |
|---|
| Default value: | The content is left-aligned if the dir attribute is ltr or right aligned if the dir attribute is rtl. The actual value for this does not have a name. |
|---|
| Inherited: | Yes |
|---|
The text-align property allows you to align text to the left margin, right margin, make both sides of the block of text even, or center the text. The values are (respectively):
- left
- right
- justify
- center
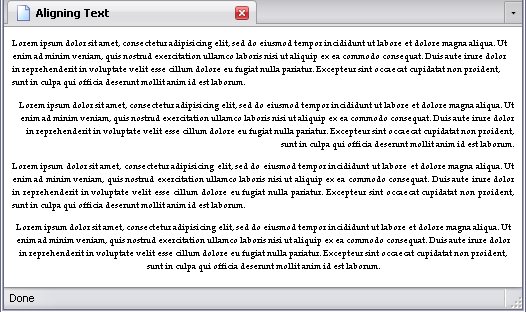
To illustrate these, I have below a page with the following stylesheet, demonstrating the above values in order:
p{font-size:7pt;}
#p_1{text-align:left;}
#p_2{text-align:right;}
#p_3{text-align:justify;}
#p_4{text-align:center;}
Don't worry about reading the text; it's just the Lorem Ipsum
text repeated 4 times.
You can see that the top paragraph is straight on the left side, the second paragraph is straight on the right side, the third is straight on both sides (except for the last line), and the fourth is centered.
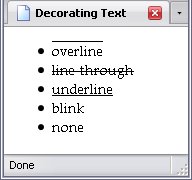
Underline, Overline, Strike-through, and Blink
| Property: | text-decoration |
|---|
| Default value: | none |
|---|
| Inherited: | Technically no, but all text in the element is decorated according to the declaration unless otherwise specified. |
|---|
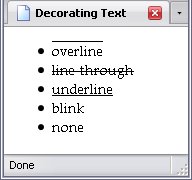
The text-decoration property allows you to decorate your text with lines over, through, and/or under the text. You can also make text blink, but you should avoid using blinking text on your webpage—unless your webpage is about whether or not Schrödinger's cat is dead. Nonetheless, here are the properties:
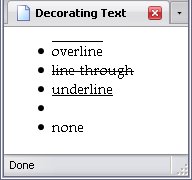
- overline
- line-through
- under-line
- blink
- none
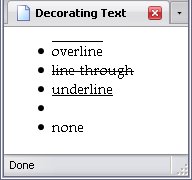
The word blink
:
- Now you see it:

- Now you don't:

That's essentially what text-decoration:blink; does. The stylesheet looks like this:
#li_1{text-decoration:overline;}
#li_2{text-decoration:line-through;}
#li_3{text-decoration:underline;}
#li_4{text-decoration:blink;}
#li_5{text-decoration:none;}
An interesting usage of this is you can apply more than one property to this. For example, if you had the declaration text-decoration: overline line-through underline blink;, the affects of all four would apply—you'd get three lines and your text would blink.
The declaration text-decoration:none; isn't all that common, but it is used when a website designer doesn't want hyperlinks underlined.
Capitalization
| Property: | text-transform |
|---|
| Default value: | none |
|---|
| Inherited: | Yes |
|---|
This last deals with capitilization. You can set it so that your letters are all capitals, all lowercase, only the first characters are capitalized, or to stick to what was actually typed. The values are (in order):
- uppercase
- lowercase
- capitalize
- none
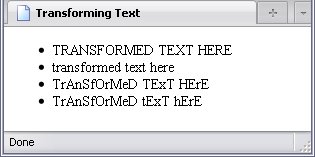
Below is a page that displays each. Each list item contains the exact same text.
And the stylesheet:
#li_1{text-transform:uppercase;}
#li_2{text-transform:lowercase;}
#li_3{text-transform:capitalize;}
#li_4{text-transform:none;}
As you can see, the first changes everything to upper case, the second to lower case, the third changes the first letter of each word to upper case and leaves everything else alone, and the fourth keeps the text as it was typed.
Other Properties For Text
- color
- line-height
- letter-spacing
- word-spacing
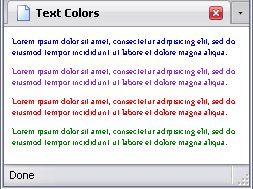
Colour
| Property: | color |
|---|
| Default value: | Depends on browser. |
|---|
| Inherited: | Yes |
|---|
The color property always refers to font colour. The codes for colour are explained in CSS Value Types.
The stylesheet:
p{font-size:6pt;}
#p_1{color:blue;}
#p_2{color:rgb(138, 43, 226);}
#p_3{color:#F00;}
#p_4{color:#008000;}
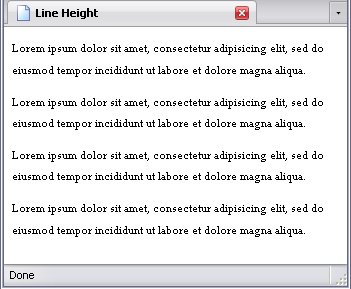
Line Spacing
| Property: | line-height |
|---|
| Default value: | normal |
|---|
| Inherited: | Yes |
|---|
Line-height controls how much space each line of text takes up. It can be determined in several different ways:
- as a number
- as a length
- as a percentage
- or stated to be
normal
.
As A Number
When this is set as a simple number, this spaces the lines in relation to their size. The calculation is simple: Font size multiplied by the line-height value. For example, if you wanted to have lines double-spaced, you would write line-height:2;. This then doubles the line-height.
As A Length
This allows you to explicitly state the line-height regardless of font size—unless you use units such as em
or ex
, which depend on the font size themselves.
As A Percentage
This allows you to set the line-height as a percentage of the font-size.
The following line-height rules all have the same result:
p{font-size:8pt;}
#p_1{line-height:2;}
#p_2{line-height:2em;}
#p_3{line-height:200%;}
#p_4{
font-size:8pt;
line-height:16pt;
}
Please notice that for the last paragraph, I explicitly set the font-size and the line-height. While I could have omitted the font-size declaration with no effect, I wanted to emphasize that the line-height declaration in that case was completely independant of font size, and that it is double-spaced only because the line height happens to be exactly twice that of the font size.
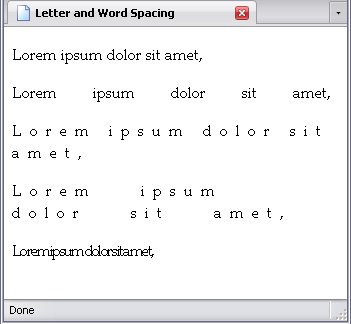
Letter and Word Spacing
| Properties |
- letter-spacing
- word-spacing
|
| Default value: | normal (for both) |
|---|
| Inherited: | Yes (for both) |
|---|
The letter-spacing property allows you to control how far apart the individual letters are, while word-spacing controls how far apart the words are.
p{font-size:12pt;}
#p_1{
letter-spacing:normal;
word-spacing:normal;
}
#p_2{
letter-spacing:normal;
word-spacing:2em;
}
#p_3{
letter-spacing:0.5em;
word-spacing:normal;
}
#p_4{
letter-spacing:0.5em;
word-spacing:2em;
}
#p_5{
letter-spacing:-0.1em;
word-spacing:-0.1em;
}
If you look at the last rule, you'll see that this can actually be set to a negative measurement to make text scrunched.
There are other properties that deal with the webpage text as well. If you want to know what they are, the World Wide Web Consortium has excellent information on them.