The Border
The border is a line around the elements' content. When a border is not specified, it has a width of 0, and is thus invisible.
There are several properties dealing with borders. You can set each aspect of the border on each side individually using the following properties:
- border-top-width
- border-top-color
- border-top-style
- border-right-width
- border-right-color
- border-right-style
- border-bottom-width
- border-bottom-color
- border-bottom-style
- border-left-width
- border-left-color
- border-left-style
There are some simple shorthand properties as well, which I'll explain shortly.
Border Width
| Properties: |
|
|---|---|
| Default value: | medium |
| Inherited: | No |
This can be set to a specific length or to any of the following:
- thin
- 1 pixel
- medium
- 3 pixels
- thick
- 5 pixels
Border Colours
| Properties: |
|
|---|---|
| Default value: | The value of the color property. |
| Inherited: | No |
A border can be set to any colour. Borders may also be set to transparent.
Border Style
| Properties: |
|
|---|---|
| Default value: | none |
| Inherited: | No |
The type of border you want is also important. You have the following options:
- solid
- A solid line
- double
- Two solid lines, one outside the other. Their combined width plus the space between equals the value you set as the width. The width must be 3 pixels or more to see this as a double line, otherwise it looks like a solid border.
- dotted
- The border is a series of dots.
- dashed
- The border is a dashed line.
- groove
- The border looks like a groove on the webpage. The width must be 2 pixels or more to see this as a groove, otherwise it looks like a solid border.
- ridge
- The border looks like a ridge on the webpage. The width must be 2 pixels or more to see this as a ridge, otherwise it looks like a solid border.
- inset
- The border makes the element look like it's sunk into the page.
- outset
- The border makes the element look like it is rising out of the page.
Shorthand Border Notation
You can set each aspect of the border so that they apply to all sides at once (as described in Short-hand Expressions
earlier in this chapter) using the following properties:
- border-width
- border-color
- border-style
You may also lump style, width, and colour into a single declaration for each side with these properties:
- border-top
- border-right
- border-bottom
- border-left
- border
In this case, you would state the width, style, and colour of the border. The first four apply to only one side, the fifth creates a uniform border all around. The width, style, and colour must all be included in each declaration, but may go in any order.
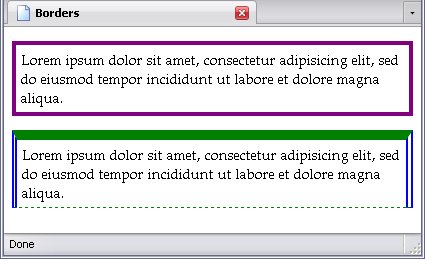
The webpage below not only demonstrates the borders, but also demonstrates the shorthand notation mentioned in the introduction to this chapter.
And here is the stylesheet: