Item Lists
Item lists are simply a series of items. There are two types of item lists: ordered lists and unordered lists. Both these have the same child element: the list item element.
The List Item Element
Element Name: li
The li element must be the child element of either an ordered or unordered list element. It is a block element, and can contain any other body element, including paragraphs, divisions—even other lists. It can also contain text directly.
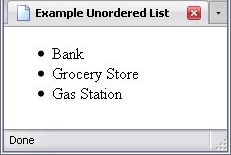
The Unordered List Element
Element Name: ul
The unordered list gives no hint (aside from order of appearance) of any sequence in its contents. In essense, it's used when the order of its items isn't all that important. The ul element can have only li elements as child elements, but it can have as many of these child elements as you please.
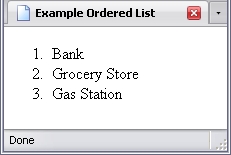
The Ordered List Element
Element Name: ol
What is the difference between the following lists?
- List #1

- List #2

If you guessed that List #2 implies that there is a specific order, you're absolutely right. The ordered list (which has the element name ol) is a sequence of items that have a specific order.